Konsola w JavaScript

Czy wiesz jakie metody kryje za sobą obiekt console? Czy wiesz, że są inne metody, niż standardowy i powszechny log? Zapraszam!
Co kryje w sobie obiekt console?
Poniżej załączam zdjęcie, w którym widać, co posiada obiekt console.

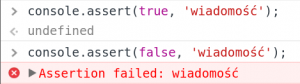
Assert.
Metoda console.assert() wyświetli się dopiero wtedy, gdy pierwszy jej parametr będzie false.

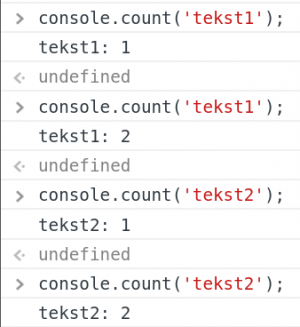
Count.
Prócz sprawdzania tekstu przy standardowym console.log(), czasem jest potrzeba coś zliczyć, na przykład ile razy dana funkcja została uruchomiona. Z pomocą przychodzi metoda console.count(), która liczy, ile razy wykonana została funkcja/tekst.

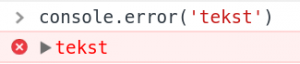
Error.
Metoda console.error() wyświetli się za każdym razem, nie zależnie od tego, co wpiszemy jako parametry.

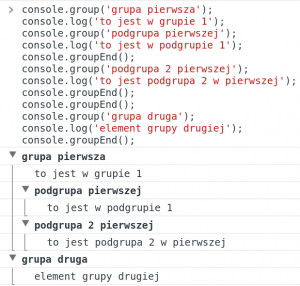
Group.
Zdarza Ci się wyświetlać kilka console.logów, przez co się gubisz? Możesz zastosować metodę console.group(), która pomoże Ci uporządkować potrzebne Ci informację.

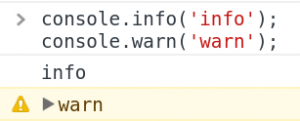
Info i Warn.
Metody console.info() i console.warn() są metodami, które różnią się nieznacznie od siebie. Metoda console.info() jest taka sama, jak console.warn(), z tą różnicą, że posiada obok siebie ikonkę „i”.

Log.
Metody console.log() raczej przedstawiać nie trzeba, ale jak już post o consoli w JS, to musi być i podstawa.

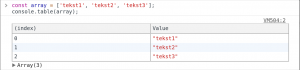
Table.
Metoda console.table() pozwala na wyświetlenie danych z arraya w postaci tabeli.

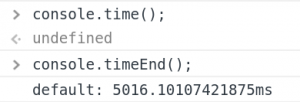
Time.
Prócz sprawdzania różnymi metodami, czy dana funkcja się ładuje, możemy sprawdzić, ile czasu ładuje się nam taka funkcja. Do tego służą metody console.time() oraz console.timeEnd().

Podsumowanie.
Jak widzisz, jest kilka ciekawych metod, które można wykorzystać w projekcie i nie trzeba ograniczać się do standardowego console.log(). A czy Ty wiedziałeś o tych metodach? Z których metod korzystasz najczęściej? Podziel się tym w komentarzu poniżej!